Have you ever wanted to display the client IP on the front page of StoreFront? This can be useful for support purposes when Thin Clients are used to access Receiver for Web, as an example.
We can do this via some JavaScript and ASP.NET. To make something clear, I am not a developer of any sorts! However I did receive this request and dug in for a solution, and would like to share the solution with others if they get the same request.
When load balancing StoreFront via NetScaler as many do, the client IP is infact the NetScaler SNIP. For this reason we have to insert the client IP in a new HTTP header, named X-FORWARDED-FOR. This is the first step we will take.
On NetScaler, locate and edit your StoreFront Service Group.

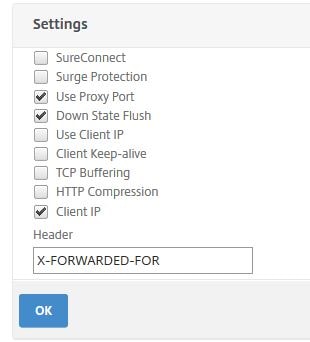
Under settings check Client IP and under Header insert X-FORWARDED-FOR. Click OK. 
Click Done and then save the running configuration. ![]()
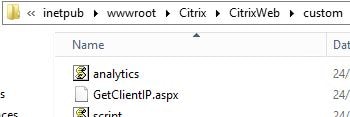
Log on to your primary StoreFront server, and navigate to C:\inetpub\wwwroot\Citrix\CitrixWeb\Custom where Citrix\CitrixWeb may be different depending on your store name. Create a file called GetClientIP.aspx.
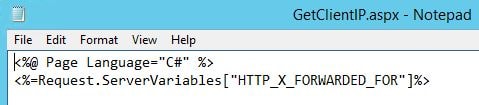
Insert the following text:
<%@ Page Language="C#" %> <%=Request.ServerVariables["HTTP_X_FORWARDED_FOR"]%>
Example:
Next edit the existing script.js file. 
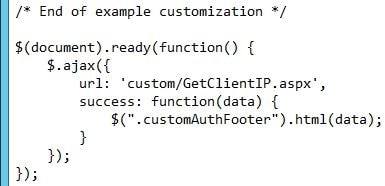
Towards the end of the file under End of example customization enter the following text:
$(document).ready(function() {
$.ajax({
url: 'custom/GetClientIP.aspx',
success: function(data) {
$(".customAuthFooter").html(data);
}
});
});
Example:
Next edit the existing style.css file. 
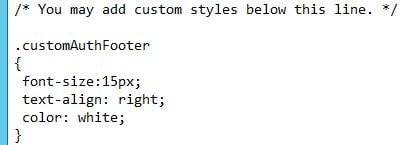
Towards the end of the file under You may add custom styles below this line enter the following text:
.customAuthFooter
{
font-size:15px;
text-align: right;
color: white;
}
Example:
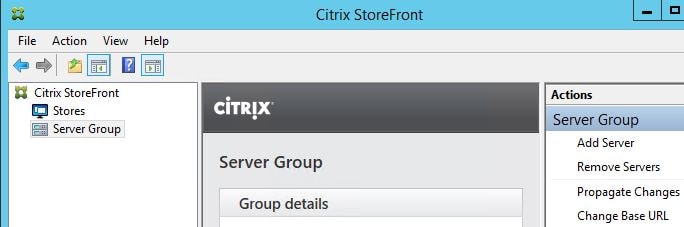
After all three files have been edited and saved, propagate the changes to any remaining StoreFront servers in your Server Group by clicking on Server Group -> Propagate Changes. 
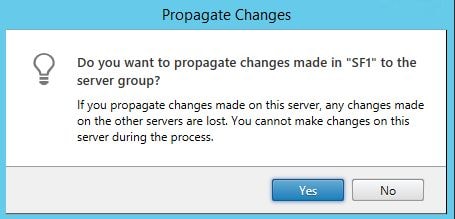
Click Yes. 
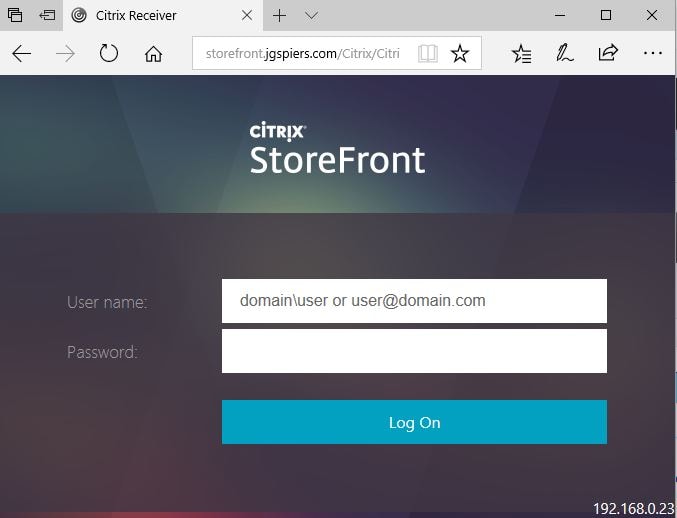
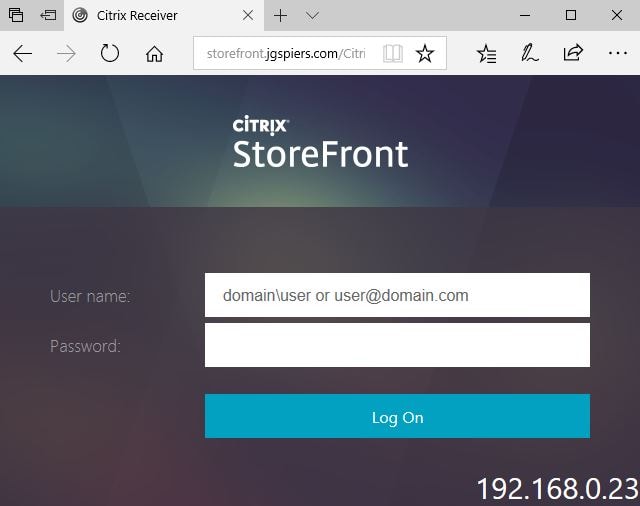
Receiver for Web will appear as below, with the client IP located in the right hand corner. 
Setting font-size:30px in style.css increases the font size as below. 
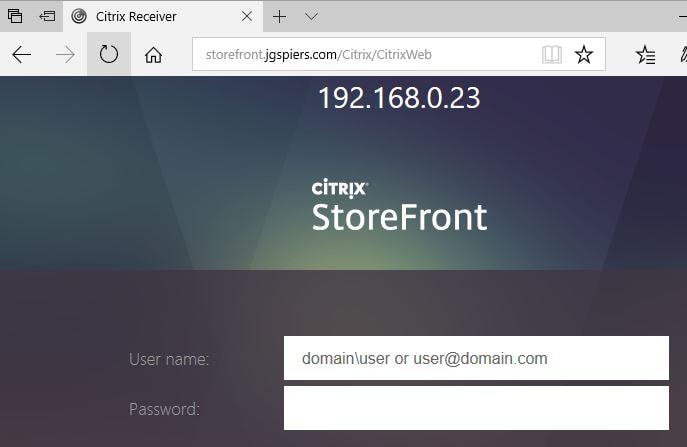
You can also center the IP address, and move it to the top of the web page. To do this change text-align: right to text-align: center in style.css and change .customAuthFooter referenced in both style.css and script.js to .customAuthHeader.
Pingback: Detailed Change Log – Carl Stalhood
Pingback: StoreFront 3.5 through 3.13 – Tweaks – Carl Stalhood
Pingback: Site Updates – January 2018 – Carl Stalhood
Dean Colpitts
December 4, 2019Interesting… But what if you aren’t using a service group, load balancing, or even a Netscaler for that fact? How do you display the client IP and client hostname on the StoreFront login page?